Das facettenreiche Universum des Webdesigns entwickelt sich ständig weiter und reflektiert dabei die Vielfalt der kreativen Strömungen in der Kunstwelt. Neben den klassischen Stilrichtungen werfen wir nun einen detaillierten Blick auf einige der neuesten und aufregendsten Trends, die das moderne Webdesign prägen.
Inhalt
- Minimalismus
- Maximalismus
- Flat Design
- Skeuomorphismus
- Responsive Design
- Illustrationen und Handgezeichnetes
- Geometrische Formen
- Abstrakte Geometrie
- Neumorphism
- Claymorphism
- Organisches / Natürliches Design
- Liquides Design
- Raster Design
- Pixel Art / Voxel Art
- Brutalismus
- Symbole
- Optische Täuschungen
- Inklusion bzw. Diversität im Webdesign
- Epochale Einflüsse
- Metro-UI / Modern-UI
- Aero-UI
- Holo
- Intrinsic Web Design
- Weitere Stilrichtungen
- Farbtrends
- Typografie
- Webdesign mit der Zeit
Fazit
1. Minimalismus
Minimalismus im Webdesign geht weit über Ästhetik hinaus – es ist eine grundlegende Designphilosophie, die auf Einfachheit, Klarheit und Reduktion basiert. In diesem Stil liegt der Fokus auf dem Essentiellen, wobei überflüssige Elemente und visuelle Ablenkungen bewusst minimiert werden. Die zentrale Idee hinter minimalistischem Design ist, dass weniger oft mehr bedeutet. Diese Grundsatzüberlegung erstreckt sich über sämtliche Aspekte wie Layouts, Farbpaletten, Typografie und Interaktionen, um eine durchdachte und reduzierte visuelle Ästhetik zu schaffen.
Beispiel für Minimalismus: Lamy Shop
2. Maximalismus
Im Kontrast zum Minimalismus steht der Maximalismus, bei dem mehr definitiv mehr ist. Hier werden reiche Farben, komplexe Muster und eine Fülle von Elementen kombiniert, um visuelles Drama zu erzeugen. Diese Designrichtung ist mutig und auffällig, ideal für kreative Projekte oder Marken, die sich von der Masse abheben möchten.
Beispiel für Maximalismus: Momentaufnahme der Awwwards-Website mit der Site of the Day
3. Flat Design
Flat Design im Webdesign ist ein Gestaltungsstil, der darauf abzielt, dreidimensionale Effekte und visuelle Verzierungen zugunsten klarer, flacher Oberflächen zu reduzieren. Diese Designphilosophie strebt danach, eine minimalistische und benutzerfreundliche Ästhetik zu schaffen. Ursprünglich als Reaktion auf den übermäßigen Skeuomorphismus entstanden, bei dem virtuelle Elemente wie realistische Objekte gestaltet wurden, hat sich das Flat Design zu einem eigenständigen Trend entwickelt.
Beispiel für Flat Design: edesigninteractive
4. Skeuomorphismus
Skeuomorphismus im Webdesign ist eine Designrichtung, die darauf abzielt, digitale Elemente so zu gestalten, dass sie an reale Objekte oder Materialien erinnern. Im Gegensatz zu flachen Designs, die klare Linien und einfache Formen betonen, setzt der Skeuomorphismus auf realistische Texturen, Schatten und Dimensionen. Die Grundidee besteht darin, dem Benutzer eine vertraute und greifbare Erfahrung zu bieten, indem virtuelle Elemente bewusst wie physische Objekte gestaltet werden.
Beispiel für Skeuomorphismus: Produktseite des Chickenburgers bei McDonalds
5. Responsive Design
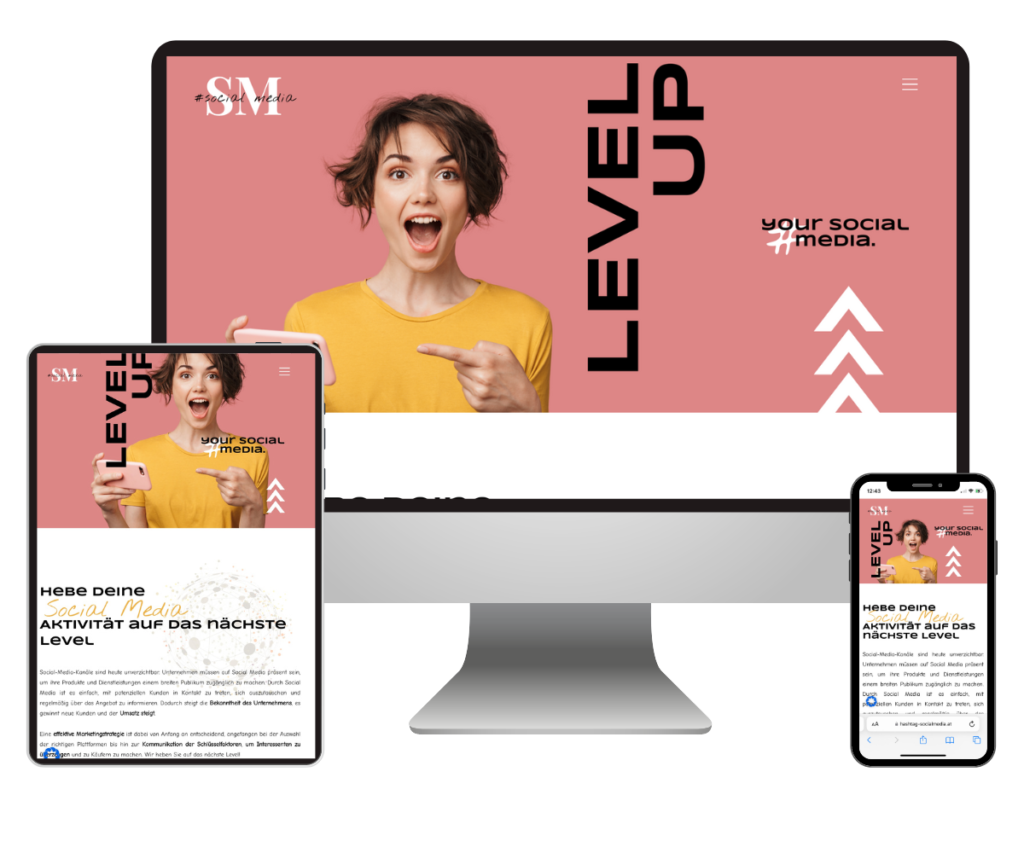
Responsive Design im Webdesign ist eine Designmethode, die darauf ausgerichtet ist, Websites so zu gestalten, dass sie sich flexibel an verschiedene Bildschirmgrößen und Gerätetypen anpassen. In einer Zeit, in der Internetnutzer über eine Vielzahl von Geräten auf das World Wide Web zugreifen – von Desktop-Computern über Tablets bis hin zu Smartphones – erweist sich Responsive Design als entscheidend, um eine durchgängige und benutzerfreundliche Erfahrung sicherzustellen.
Beispiel für Responsive Design aus meiner Feder.
6. Illustrationen und Handgezeichnetes
Illustrationen sind eine kreative Möglichkeit, Geschichten zu erzählen und visuelle Identitäten zu formen. Skizzen vermitteln einen handgemachten, authentischen Charme. Vereinfachte Illustrationen setzen auf klare Linien und minimale Details. Flat Illustrationen verwenden eine reduzierte Farbpalette und einfache Formen für ein modernes Erscheinungsbild. Isometrische Illustrationen schaffen eine räumliche Tiefe. 3D-Illustrationen erzeugen lebendige, realistische Szenen. Cartoon Illustrationen und Comics sind spielerisch und eignen sich besonders für lockere, unterhaltsame Inhalte. Linienkunst und -illustrationen setzen auf klare, definierte Linien für eine prägnante Ästhetik. Hintergrundmuster, Collagen aus Bildern und Illustrationen sowie der Einsatz von Emojis verleihen Websites eine individuelle und ansprechende Note.
Beispiel für Illustrationen und Handgezeichnetes: UX Einhorn von Gijora Dammann
7. Geometrische Formen
Geometrische Formen sind nicht nur grundlegende Bausteine, sondern auch ein aufstrebender Trend im Webdesign. Die präzise Anordnung von Kreisen, Dreiecken und Quadraten verleiht Websites ein modernes, strukturiertes Erscheinungsbild. Diese Formsprache wird häufig in Verbindung mit kräftigen Farben und klaren Linien verwendet, um eine visuelle Dynamik zu schaffen.
Beispiel für geometrische Formen: United Nations Development Programme
8. Abstrakte Geometrie
Abstrakte Geometrie setzt auf die Kombination von geometrischen Formen und künstlerischer Freiheit. Hier entstehen komplexe Muster und Designs, die oft von der Op-Art-Bewegung inspiriert sind. Dieser Trend verleiht Websites eine künstlerische, fast psychedelische Dimension und eignet sich besonders für Projekte, die sich von der Norm abheben wollen.
Beispiel für Abstrakte Geometrie: Reuss von paatterns.ls.graphics
9. Neumorphism
Neumorphism, auch unter dem Begriff Soft UI (User Interface) bekannt, repräsentiert einen Designstil im Webdesign, der darauf ausgerichtet ist, digitale Oberflächen realistischer und greifbarer erscheinen zu lassen. Dieser innovative Ansatz zeichnet sich durch die geschickte Anwendung von weichen Schatten, sanften Kanten und einem subtilen Spiel von Licht und Schatten aus. Neumorphism strebt danach, eine visuelle Ästhetik zu schaffen, die an reale, physische Objekte erinnert, während gleichzeitig eine moderne und futuristische Dimension integriert wird.
Beispiel für Neumorphism: Dashboard von iZotope RX Repair Assistant auf der Website von thomann.de
10. Claymorphism
Claymorphism repräsentiert einen einfallsreichen Designansatz im Bereich des Webdesigns, dessen Ziel es ist, digitale Oberflächen durch die Nachahmung des Erscheinungsbilds von modelliertem Ton (Clay) realistisch und haptisch erlebbar zu machen. Dieser gestalterische Stil zeichnet sich durch die geschickte Integration plastischer Elemente, sanfter Schatten und einer organischen Farbpalette aus. Seine Inspiration findet Claymorphism in der traditionsreichen Handwerkskunst des Töpferns, wodurch digitalen Interfaces eine einladende und handgefertigte Ästhetik verliehen wird.
Beispiel für Claymorphism: Task Management Mobile App / Claymorphism UI von Vitalii Zhy
11. Organisches / Natürliches Design
Organisches Design orientiert sich an Formen aus der Natur, indem es organische Formen, natürliche Texturen und Farben integriert. Diese Designrichtung schafft eine beruhigende, harmonische Umgebung und betont Nachhaltigkeit und Umweltbewusstsein. DIY-Ästhetik, die den Eindruck von Handgemachtem und Selbstgemachtem vermittelt, gewinnt ebenfalls an Bedeutung.
Beispiel für Organisches Design: ABC of Senses von Joana Lobato
12. Liquid Design / Fluid Design
Liquides Design, auch als Flüssigkeitsdesign bekannt, bricht mit den konventionellen Grenzen des Rasters und schafft organische, fließende Formen. Dieser Ansatz ermöglicht eine immersive Erfahrung, bei der Elemente scheinbar miteinander verschmelzen. Die flüssigen Übergänge schaffen eine dynamische Ästhetik, die besonders auf großen Bildschirmen oder bei der Verwendung von Animationen beeindruckend wirkt.
Beispiel für Liquides Design: Landingpage with liquid effect auf freepik von pikisuperstar
13. Raster Design
Raster Design, das auf einem systematischen Rastersystem basiert, ermöglicht eine klare Strukturierung von Inhalten. Dieser Ansatz wird oft mit minimalistischem Design kombiniert und bietet gleichzeitig eine flexible Grundlage für Responsive Design. Durch die klare Anordnung von Inhalten in Rastern entsteht eine übersichtliche und leicht navigierbare Benutzeroberfläche.
Beispiel für Raster Design: Redesigning fintech website von Design.naz
14. Pixel Design / Voxel Design
In einer Hommage an die Ära der 8-Bit-Videospiele erlebt Pixel Art ein Revival im modernen Webdesign. Die charmante Nostalgie dieser kunstvollen Pixelbilder schafft eine einzigartige visuelle Identität. Voxel Art, eine dreidimensionale Weiterentwicklung von Pixel Art, gewinnt ebenfalls an Beliebtheit und verleiht Websites einen verspielten, handgefertigten Charme.
Beispiel für Pixel Design: Wizardshock von Jon Attfield
15. Brutalismus
Der Brutalismus im Webdesign orientiert sich an der Architekturströmung der 1950er bis 1970er Jahre und zeichnet sich durch rohe, ungeschönte Ästhetik aus. Charakteristisch sind klare Linien, grobe Texturen und eine oft minimalistische Farbpalette. Dieser Ansatz schafft eine gewisse Rohheit und Authentizität, die einen starken visuellen Eindruck hinterlässt.
Beispiel für Brutalismus: craigslist
16. Symbole
Symbolik im Webdesign nutzt visuelle Symbole und Metaphern, um eine tiefere emotionale Verbindung mit dem Benutzer herzustellen. Diese Symbole können von der Natur, Kulturen oder der Markenidentität inspiriert sein. Der Einsatz von Symbolik hilft dabei, komplexe Ideen auf eine intuitive und leicht verständliche Weise zu vermitteln.
Beispiel für Symbolik im Webdesign: Weather App von fayeliew auf Dribbble.com
17. Optische Täuschungen
Optische Täuschungen oder auch optische Illusionen werden als gestalterisches Element genutzt, um die Wahrnehmung des Benutzers zu manipulieren. Von bewegten Mustern bis zu dreidimensionalen Effekten erzeugen optische Täuschungen ein faszinierendes visuelles Erlebnis. Diese Technik kann verwendet werden, um Aufmerksamkeit zu erregen und die Benutzerinteraktion zu fördern.
Hier findet ihr ein besonders tolles Ergebnis dieses Effektes. Schaut es euch unbedingt an!
Beispiel für optische Täuschungen im Webdesign: The Boat von SBS
18. Inklusion bzw. Diversität im Webdesign
In einer Ära, die von Vielfalt und Inklusion geprägt ist, spielt auch die Diversität im Webdesign eine bedeutende Rolle. Dieser Trend betont die Integration unterschiedlicher kultureller Elemente, Perspektiven und Benutzererlebnisse. Durch die Berücksichtigung vielfältiger Hintergründe entstehen inklusive und ansprechende Online-Plattformen.
Beispiel für Inklusion im Webdesign: Landingpage von Fable
19. Epochale Einflüsse
Webdesign holt sich Inspiration aus vergangenen Epochen und Kunstbewegungen. Das psychedelische Design der 1960er Jahre, geprägt von lebendigen Farben und optischen Illusionen, erlebt eine Renaissance. Pop-Art aus den 1950er und 1960er Jahren setzt auf grelle Farben und ikonische Symbole. Die 80er-Jahre-Pop-Kultur beeinflusst Designs durch lebendige Farben, Neonlichter und futuristische Elemente. Das Memphis Design der 1980er Jahre setzt auf unkonventionelle Formen und lebhafte Muster. Futuristische Designs orientieren sich an technologischem Fortschritt und einer Vorstellung von zukünftigen Welten. Grunge, inspiriert von der Musikszene der 1990er Jahre, setzt auf rohe Ästhetik und zerstörte Elemente. Das 90ies Rave & Acid Design fängt die Energie und den Farbenrausch der Clubkultur dieser Zeit ein. Street Art bringt urbane Kunst in den digitalen Raum. New Hippies setzen auf freie Formen, helle Farben und eine spirituelle Ästhetik. Y2K-Design, inspiriert von der Jahrtausendwende, nutzt futuristische Elemente und grelle Farben für eine futuristische Retro-Ästhetik.
Beispiel für PopArt im Webdesign: Landingpage von Super Hello
20. Metro-UI / Modern-UI
Metro-UI, später als Modern-UI bekannt, wurde von Microsoft eingeführt und hat einen starken Einfluss auf das moderne Webdesign genommen. Charakteristisch sind klare Linien, scharfe Kanten und eine Betonung von Typografie und Farben. Flache Kacheln und eine lebhafte Farbpalette zeichnen dieses Design aus. Es bietet nicht nur eine ästhetisch ansprechende Oberfläche, sondern betont auch die Benutzerfreundlichkeit, indem Informationen klar strukturiert und leicht erkennbar präsentiert werden. Diese Designs sind vor allem auf Microsoft-Plattformen und -Anwendungen zu finden.
Beispiel für Modern UI im Webdesign: Argo – Modern Metro UI Theme von Themes Awards
21. Aero-UI / Frutiger Aero
Aero-UI wurde von Microsoft als Teil von Windows Vista eingeführt und stand im Kontrast zum vorherigen skeuomorphen Design. Mit gläsernen Oberflächen, Transparenzen und weichen Schatten erzeugte Aero-UI eine luftige, dreidimensionale Atmosphäre. Diese Designrichtung verlieh dem Betriebssystem eine moderne und leichtgewichtige Ästhetik. Trotzdem wurde Aero-UI später zugunsten des flacheren Modern-UI-Stils aufgegeben.
Beispiel für Frutiger Aero UI im Webdesign: Designbeispiel von showcase.fmk.utb.cz
22. Holo
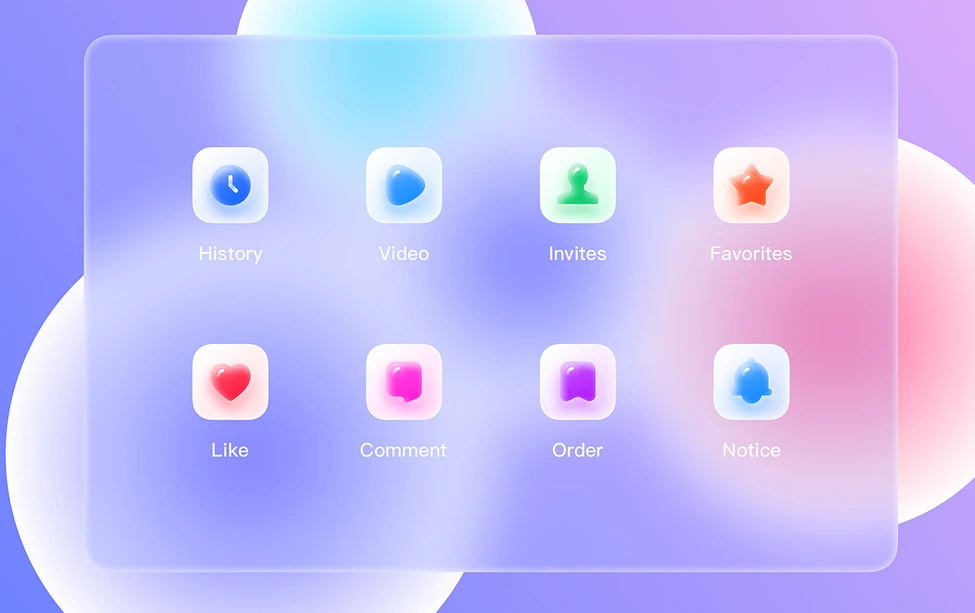
Holo ist Microsofts Antwort auf die Virtual- und Augmented-Reality-Welt. Dieses Designkonzept ist darauf ausgerichtet, eine nahtlose Integration von virtuellen und physischen Welten zu schaffen. Mit klaren, schlichten Formen und einer minimalistischen Anordnung von Informationen bietet Holo eine immersive Benutzererfahrung. Es kommt vor allem bei Anwendungen und Plattformen zum Einsatz, die Virtual oder Augmented Reality-Elemente integrieren.
Beispiel für Holo Design im Webdesign: Frosted glass ui design von heima ux
23. Intrinsic Web Design
Intrinsic Web Design ist eine Designphilosophie, die auf Flexibilität und Anpassungsfähigkeit setzt. Statt sich auf feste Raster oder vordefinierte Strukturen zu verlassen, passt sich das Intrinsic Design dynamisch an den verfügbaren Platz und die Anforderungen des Inhalts an. Durch den Einsatz von modernen CSS-Techniken wie Grid und Flexbox ermöglicht es eine optimale Nutzung des verfügbaren Bildschirmplatzes auf unterschiedlichen Geräten und Bildschirmgrößen.
Beispiel für Intrinsic Web Design mit 5 Reihen: Jen Simmons
Beispiel für Intrinsic Web Design mit 7 Reihen: Automatische Anpassung an neue Bildschirmgröße: Jen Simmons
24. Weitere Stilrichtungen
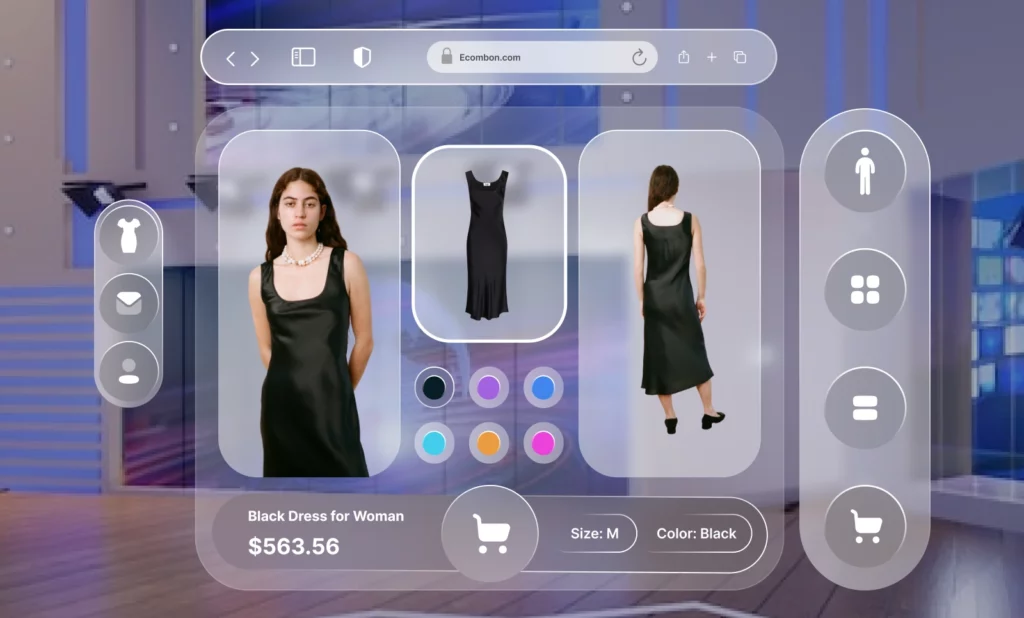
Das Webdesign ist so dynamisch, dass ständig neue Trends und Richtungen entstehen. Dazu gehören immersive Designs, die durch Virtual Reality und Augmented Reality ermöglicht werden. Microinteractions, kleine Animationen oder Reaktionen auf Benutzerinteraktionen, verbessern die Nutzererfahrung. Progressive Web Apps bieten eine nahtlose und schnelle Benutzererfahrung, ähnlich wie native Apps. Dark Mode Designs gewinnen an Beliebtheit und reduzieren die Belastung der Augen bei nächtlicher Nutzung. Voice User Interface (VUI) integriert sprachgesteuerte Interaktionen in das Webdesign. Die Integration von 3D-Grafiken und Animationen schafft immersive Erlebnisse.
Beispiel für Virtual Design: Virtual Spatial e-commerce UI Design Concept von Ashikur Rahman für Design Picko
25. Farbtrends
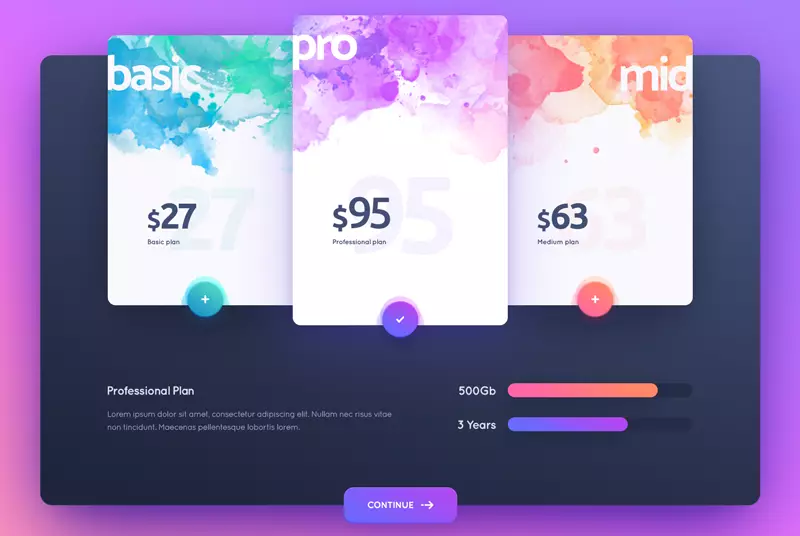
Die Farbpalette im Webdesign ist so vielfältig wie nie zuvor. Aktuelle Trends umfassen natürliche Farben, die eine organische, beruhigende Atmosphäre schaffen. Farbverläufe erfreuen sich ebenfalls großer Beliebtheit, besonders wenn sie sanft ineinander übergehen. Neon-Farben sind lebhaft und modern, während Pastell-Farben eine zarte, verspielte Ästhetik vermitteln. Wasserfarben verleihen Websites einen künstlerischen, handgemalten Touch, während gedeckte Farben eine elegante Zurückhaltung ausstrahlen. Disharmonische Farbkombinationen brechen mit Konventionen und setzen auf unerwartete Kontraste. Monochrome und Duotone Designs setzen auf eine begrenzte Farbpalette, um ein klares, markantes Erscheinungsbild zu schaffen. Farblos oder Schwarz-Weiß Designs betonen die Einfachheit und zeitlose Eleganz. Metallfarben, wie Gold und Silber, verleihen einer Website einen Hauch von Luxus und Raffinesse.
Beispiel für Wasserfarben im Webdesign: Plan von uixNinja auf Dribbble.com
26. Typografie
Die Typografie spielt eine zentrale Rolle im Webdesign, und aktuelle Trends gehen über traditionelle Schriftarten hinaus. Große Typografie ist auffällig und wirkt besonders gut auf minimalistischen Hintergründen. Typografie-„Chaos“ oder unleserlicher Text erzeugt eine experimentelle, künstlerische Atmosphäre. 3D-Typografie schafft eine visuelle Tiefe, während handgeschriebene Fonts eine persönliche Note verleihen. Lettering, das kunstvolle Gestalten von Buchstaben, ermöglicht individuelle und handgefertigte Designs. Bild-Textmasken integrieren Text nahtlos in Bilder und schaffen eine harmonische Verbindung zwischen visuellen und textuellen Elementen.
Beispiel für Wasserfarben im Webdesign: Scrolling Skateboard Site von Gabe Becker auf Dribbble.com
27. Webdesign mit der Zeit
Die Entwicklung von Designstilen im Webdesign ist dynamisch und wird von verschiedenen Faktoren beeinflusst, einschließlich technologischer Fortschritte, kultureller Veränderungen und Designphilosophien. Es ist wichtig zu beachten, dass Trends oft nicht abrupt verschwinden, sondern sich überlappen und weiterentwickeln können. Hier sind grobe Zeitleisten für einige der besprochenen Designstile:
Minimalistisches Design:
- Frühe 2000er Jahre: Minimalismus im Webdesign gewinnt an Popularität als Reaktion auf überladene Designs der 90er Jahre.
- 2010er Jahre: Der Minimalismustrend erreicht seinen Höhepunkt mit flachen Designs, viel Weißraum und klaren Linien.
- 2020er Jahre: Minimalismus bleibt stark, aber es entwickeln sich auch Varianten wie Maximalismus und experimentelles Design.
Flat Design:
- 2010er Jahre: Flat Design wird als Reaktion auf die Überladung von Skeuomorphismus populär. Microsofts Einführung von Metro-UI trägt dazu bei, den Trend zu etablieren.
- 2015er Jahre: Der Höhepunkt von Flat Design mit klaren Formen, lebendigen Farben und flachen Elementen.
- 2020er Jahre: Flat Design bleibt eine Grundlage, aber es entwickelt sich zu subtileren Varianten wie Material Design.
Skeuomorphismus:
- 2000er Jahre: Skeuomorphismus dominiert das Webdesign mit realistischen Texturen, Schatten und Reflexionen.
- 2010er Jahre: Ein Rückgang von Skeuomorphismus zugunsten von Flachdesign und Minimalismus. Apple wechselt von skeuomorphen Designelementen zu einem flacheren Ansatz.
- 2020er Jahre: Skeuomorphismus erlebt ein Comeback, oft in subtiler Form oder als Neumorphismus.
Responsive Design:
- 2010er Jahre: Mit dem Anstieg der mobilen Nutzung wird Responsive Design entscheidend. Frameworks wie Bootstrap unterstützen die Implementierung.
- 2020er Jahre: Responsive Design bleibt unverzichtbar, entwickelt sich aber auch weiter mit dem Fokus auf Adaptive Design und mobile First-Ansätze.
Illustrationen und Handgezeichnetes:
- 2010er Jahre: Der Einsatz von handgezeichneten Elementen und Illustrationen nimmt zu, um Persönlichkeit und Einzigartigkeit zu vermitteln.
- 2020er Jahre: Illustrationen bleiben populär, aber es gibt eine breitere Palette von Stilen, von vereinfacht bis zu komplexen, detaillierten Illustrationen.
Geometrische Formen:
- 2010er Jahre: Geometrische Formen werden in Verbindung mit Flat Design und Minimalismus populär.
- 2020er Jahre: Der Einsatz von geometrischen Formen bleibt stark, insbesondere in Kombination mit kräftigen Farben.
Neumorphism und Claymorphism:
- 2020er Jahre: Diese Stile tauchen als Weiterentwicklung von Flat Design auf und gewinnen an Popularität.
Organisches Design / Natürliches Design:
- 2020er Jahre: In Verbindung mit einem verstärkten Fokus auf Nachhaltigkeit und Natur gewinnt organisches Design an Bedeutung.
Es ist wichtig zu beachten, dass diese Zeitleisten allgemeine Tendenzen darstellen, und es gibt oft Überschneidungen und Weiterentwicklungen. Trends können zudem in unterschiedlichem Tempo in verschiedenen Branchen und Regionen angenommen werden. Design ist immer im Fluss, und kreative Neuerungen können zu jeder Zeit auftreten.
Fazit
Das moderne Webdesign ist eine kreative Spielwiese, auf der Designer Innovationen und Vielfalt in atemberaubender Weise miteinander verbinden. Die genannten Trends sind nur ein Ausschnitt aus der breiten Palette an Gestaltungsmöglichkeiten. Die Kombination verschiedener Elemente aus diesen Stilrichtungen ermöglicht es Designern, einzigartige und ansprechende Online-Erlebnisse zu schaffen, die nicht nur visuell beeindrucken, sondern auch die Benutzerinteraktion fördern. Die Zukunft des Webdesigns verspricht noch mehr aufregende Entwicklungen und spannende Möglichkeiten.
Das könnte dich auch interessieren:
Wer schreibt hier?

Hallo!

Ich bin Steffi Braun und als Freelancerin konzentriere ich mich auf das faszinierende Gebiet des Webdesigns und der Website-Erstellung immer mit einem gekonnten Blick auf die Ästhetik und das Zusammenspiel aller Komponenten. Doch meine Talente hören hier nicht auf!
Welches Design darf es bei dir sein?
Lass uns zusammen deine digitale Vision zum Leben erwecken.
Greif jetzt zum Telefon und kontaktiere mich.